Smart Case Market
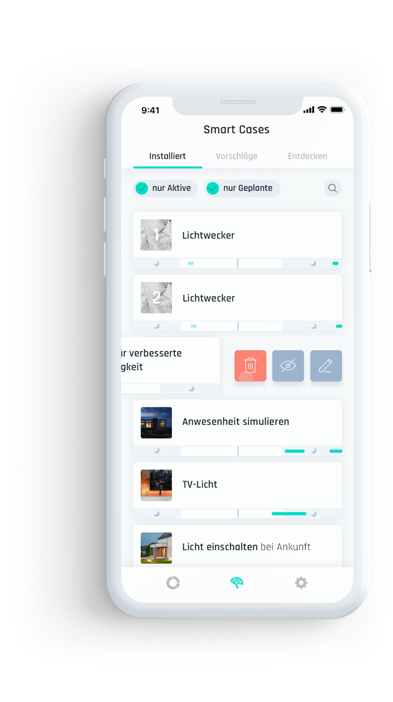
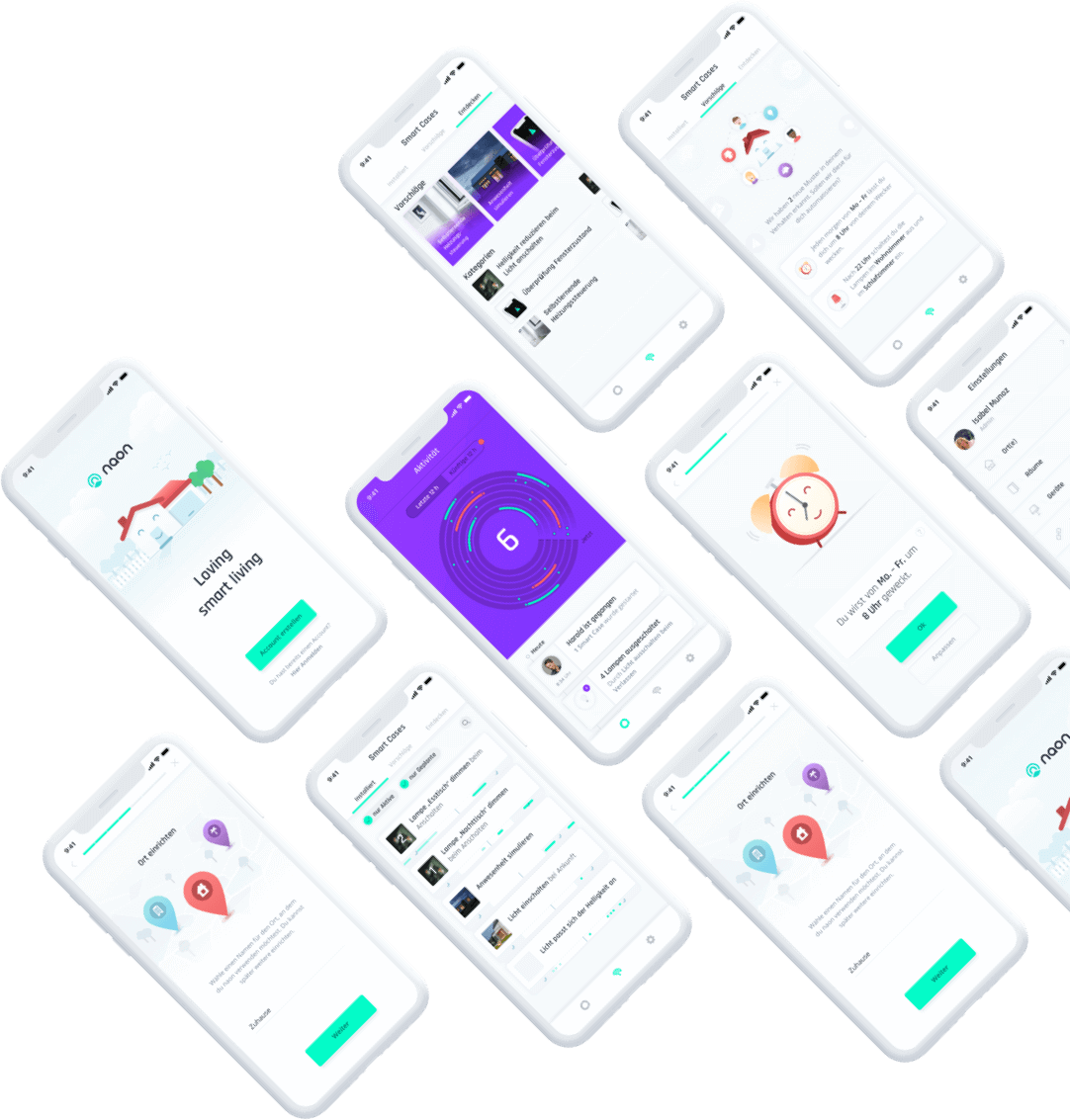
Hier kann der User aus vorhandenen Automatisierungs-Programmen wählen und seine Smart Cases verwalten. Bei bereits installierten Smart Cases wird die Aktivität schon in der Listenansicht angezeigt.
Die naon App erkennt Verhaltensmuster der Nutzer und automatisiert wiederkehrende Prozesse. Außerdem können vorkonfigurierte Automatisierungen aus dem Market installiert werden.
Kunde
Pipesbox
Jahr
2016 - 2017


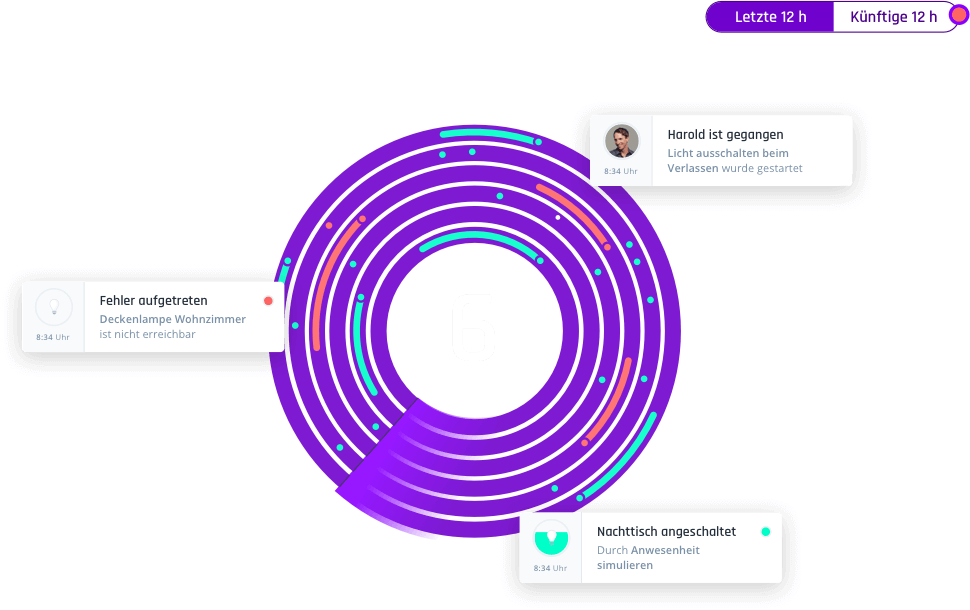
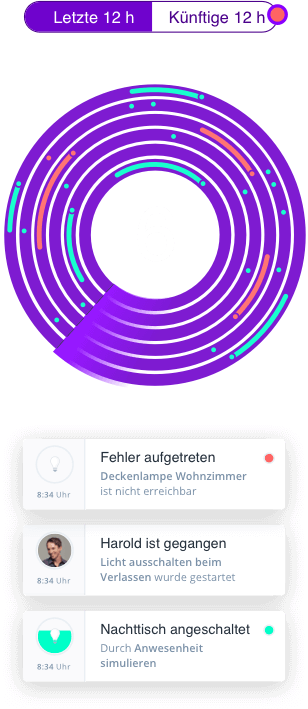
Hier werden vergangene, laufende und geplante automatische Prozesse (Smart Cases) aggregiert abgebildet.
Dadurch kann der User schnell erfassen, wie aktiv das System arbeitet.

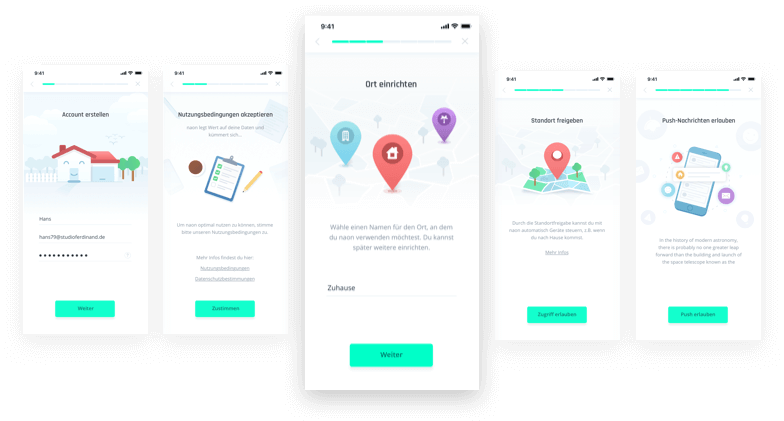
Neue Nutzer müssen bei der Anmeldung nur die notwendigsten Informationen angeben.
Um Abbrüche zu vermeiden haben wir großen Wert darauf gelegt, dass der User versteht warum er diese Angaben machen muss.

Hier kann der User aus vorhandenen Automatisierungs-Programmen wählen und seine Smart Cases verwalten. Bei bereits installierten Smart Cases wird die Aktivität schon in der Listenansicht angezeigt.



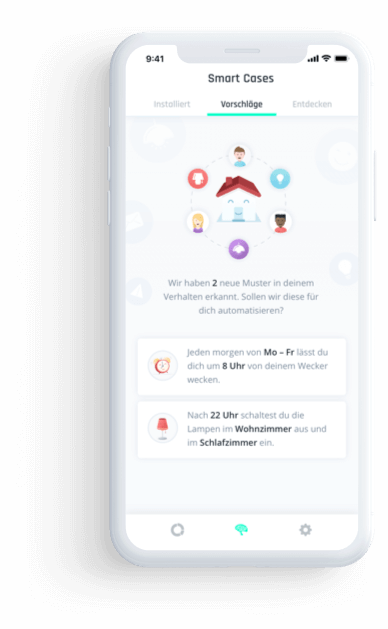
Anhand wiederkehrender Verhaltensweisen erkennt die App Muster und macht Vorschläge zur Erstellung neuer, individueller Automatisierungen.
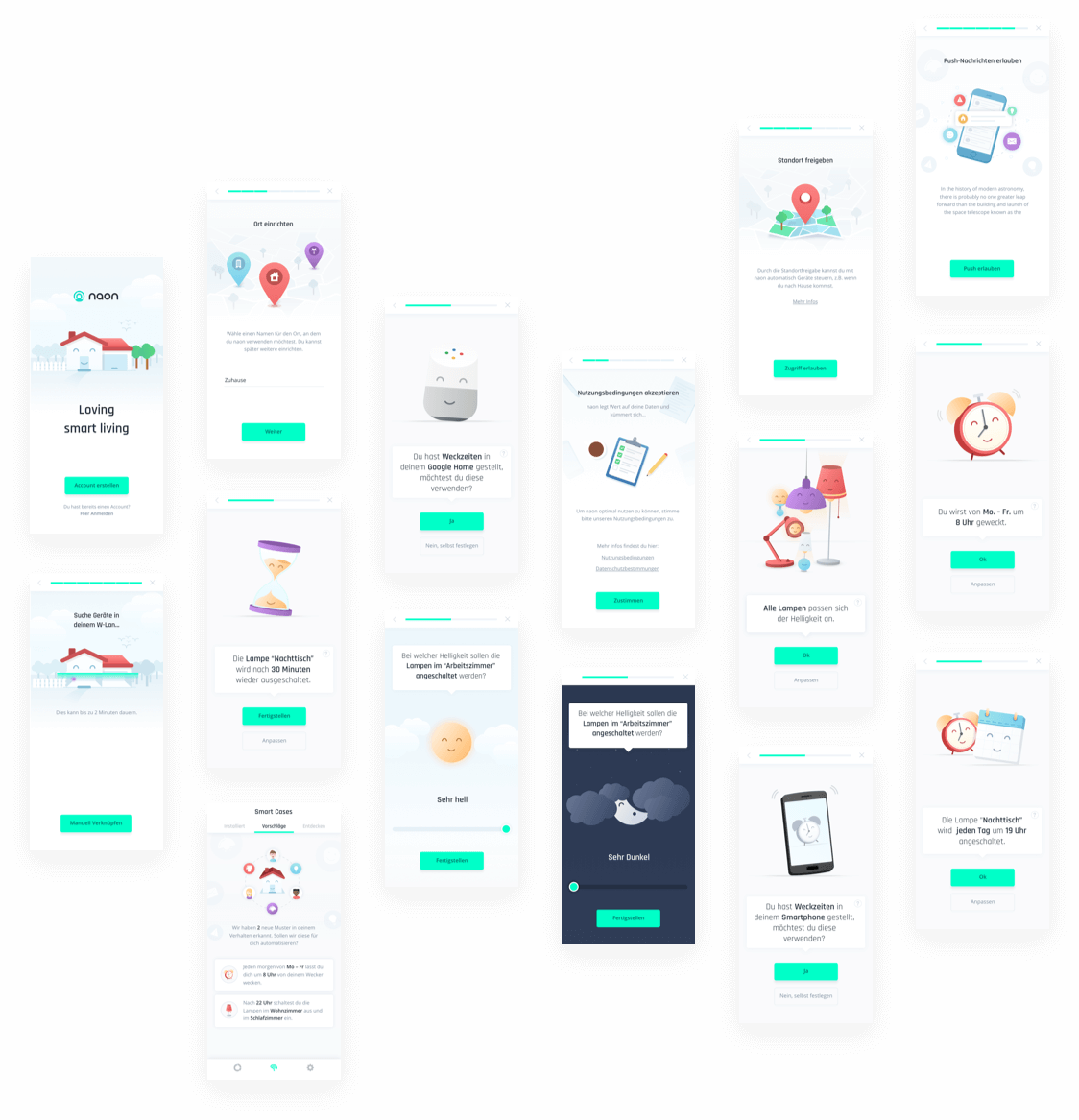
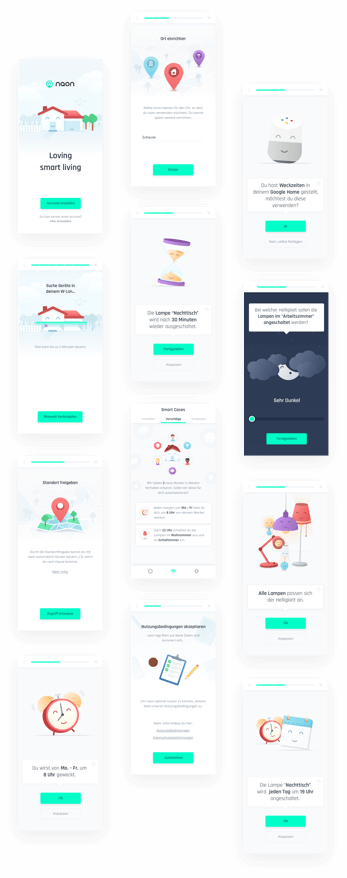
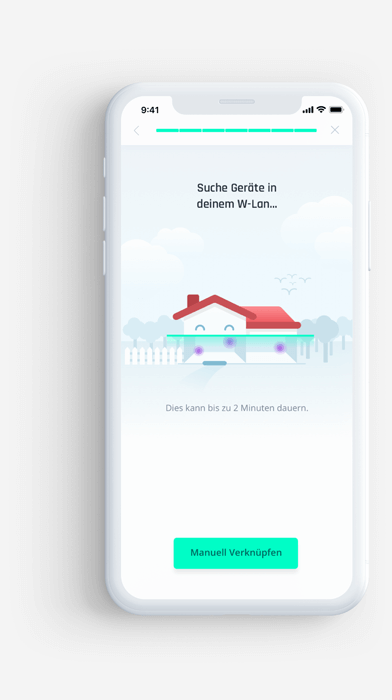
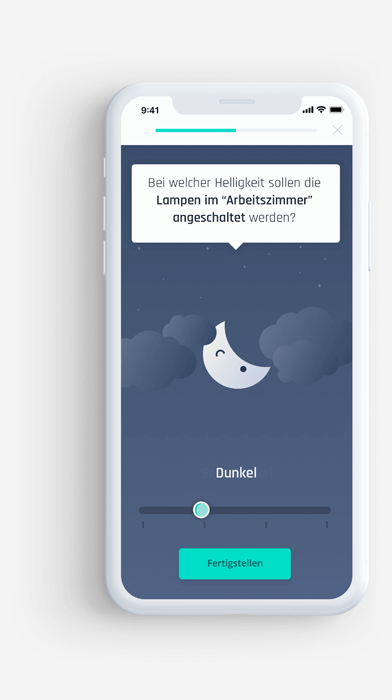
Um den Nutzer auch auf emotionaler Ebene abzuholen, wurden Illustrationen eingesetzt. Diese leiten z.B. unterstützend durch den Onboarding-Prozess und veranschaulichen diverse Features usw.


Die Animation visualsiert den Such-Prozess der Geräte im W-Lan.


Das UI-Element zur Einstellung des Schwellenwerts der Helligkeit.
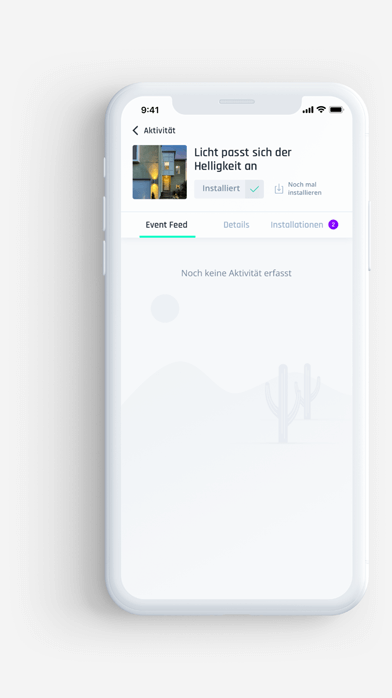
Diese Animation läuft bei Screens, die noch keine Aktivität erfasst haben.

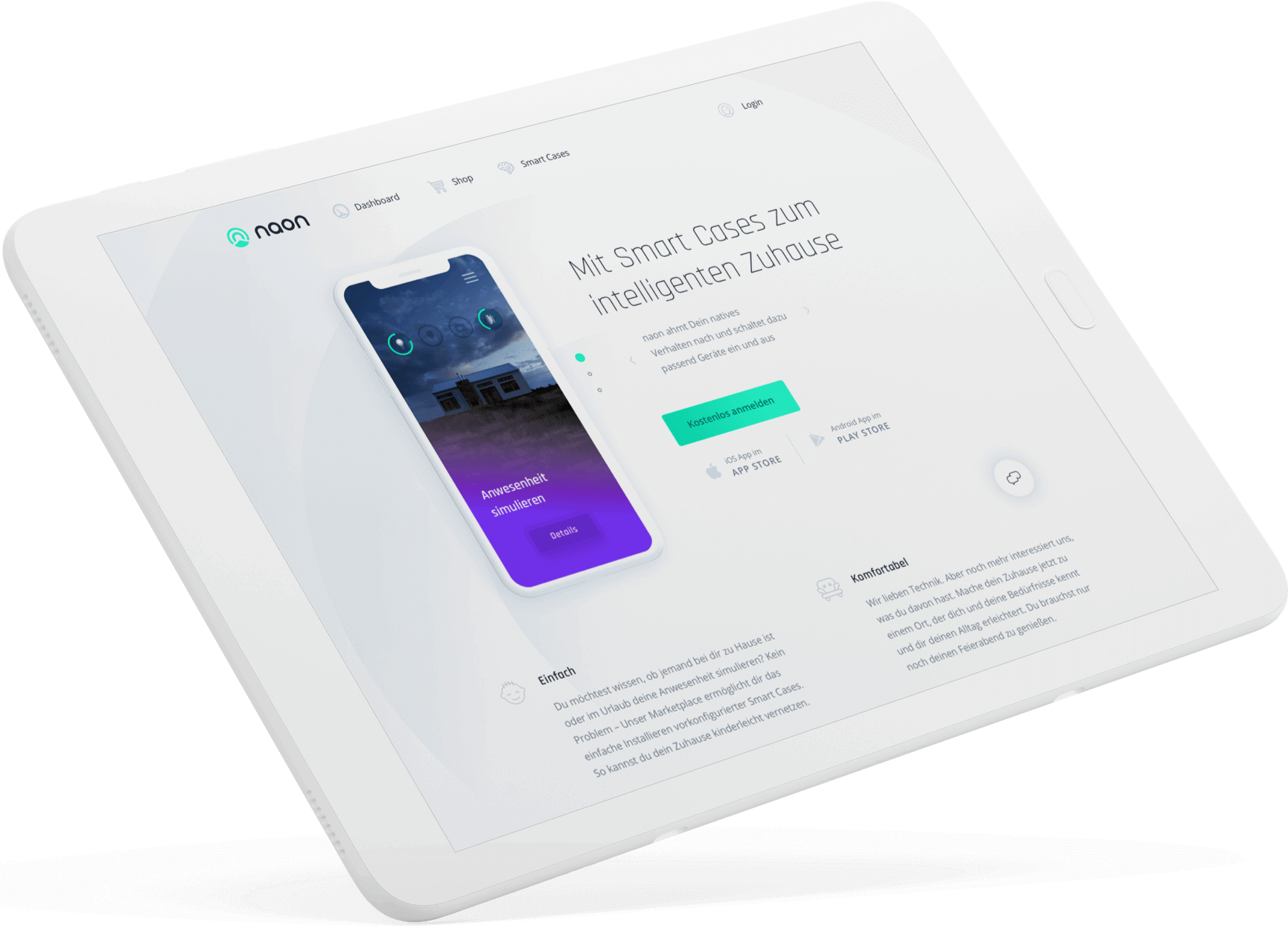
Neben der App haben wir auch die dazugehörige Landingpage und diverse andere Werbematerialien gestaltet.


Verschiedenste Stilmittel wie Infografik, Fotografien, Illustrationen, Typografie und Farben, fügen sich in der naon-App zu einer harmonischen Einheit.
